Блог:TechTools
Блог команды поддержки проекта «4intra.net». Пока это Стас Фомин и Виталий Филиппов.
2016-09-09 MediaWiki4Intranet — развертываем для разработки и в production c помощью Vagrant и Ansible
Как быстро бежит время!
Проекту MediaWiki4Intranet уже больше десяти лет, а нашим попыткам натягивать сову на глобус MediaWiki для всех интранет-задач внутри IT компании и вовсе лет 12.
И изначально все было достаточно просто и понятно — стандартный PHP-проект, в духе «скопируй файлы в настроенный PHP-хостинг». Было не зазорно вести разработку/доработку в винде, под LAMP-окружениями типа XAMPP, а на линукс-машину выкатываться через SVN.
Поэтому мы в свое время и завели такую штуку, как Windows-сборка Mediawiki4Intranet, где обычным каталогом лежали все необходимые утилиты/фреймворки (включая TeX, Graphviz, Sphinx), и любой виндовс-пользователь мог попробовать нашу вики, и даже, не приходя в создание, править и создавать какие-нибудь расширения[1].
Но время идет.
MediaWiki из моностекового монолитного PHP-проекта, с классической моделью «генерация страницы на сервере» постепенно превращается в мультистековый микросервисный проект с realtime UI — так, например, появившийся WYSIWYG-редактор требует специально поднятого сервиса на node.js. На подходе даже мгновенное коллаборативное редактирование в стиле «etherpad/googledocs»…
Все это уже не развернуть тупым копированием файлов, и нереально влом тащить все это под Windows — к тому же, почти все вменяемые вебразработчики ушли на Mac/Linux. Впрочем, современные тренды разработки вовсе требуют вынести за скобки систему разработчика (все это холиварно и его личное дело), а все-все-все зависимости проекта инкапсулировать и виртуализировать/контейнеризировать[2]. Т.е. все, полноценная MediaWiki — больше не проект для shared hostingа[3], но и shared hosting уже почти умер для нормальных проектов. Если кто не в курсе, то цены на изолированный VPS-контейнер упали уже совсем ниже плинтуса[4], и разница в плате за «VPS vs Shared» уже давно не проблема.
Проблема остается только в сложности разработки и обновления нашего «бандла» — как его ставить, чтобы можно было в пару действий, с минимальной кривой обучения
- запустить что-то работающее,
- получить и
- тестовую версию для локальной отладки коротким REPL-циклом — в смысле, чтобы можно было открыть файлы в IDE и править их по живому, отлаживаться в построчном отладчике с нормальным просмотром переменных и брейкпоинтами.
- надежное конфигурирование удаленного сервера на production.
- легко конфигурировать свои вики-инсталляции, чтобы они использовали именно ту функциональность, которая нужна, наследовали для гибкости общие параметры и т.п..
Именно для этого, мы в свое время сделали инструмент Repo.php, специально заточенный для развертывания MediaWiki4Intranet, но…
- Он все-таки про развертывание PHP-части, где-то конкурируя с Composer[5]
- Развернуть и раскатать систему с нуля, поставить nod-ный стек, настроить firewall и т.п. — за пределами его функциональности.
- Никто уже не хочет слышать ни о каких новых, и тем более самопальных системах развертывания, когда DevOps-зоопарк уже взрывает всем мозг, а горшочек все продолжает варить и они все лезут и лезут на свет.
…
Поэтому, мы взяли все самое распространенное-стандартное-проверенное:
- Vagrant — для эффективного руления локальными машинами.
- Ansible — для декларативной конфигурации сервера на «Centos 7»[6]-машин. Чтобы с одной стороны, больше никогда не опускатся до простыней инструкций в духе «отредактируйте /etc/xxx, заведите каталог /var/log… ×100500 …», с другой — все это легко читаемо и понимаемо даже теми, что впервые слышит про ansible.
Т.е.
- Почти ничего учить не придется.
- Если что и придется — это полезные знания, уже ожидаемые от ITшников.
Итак, допустим, что у вас здоровая Linux-система[7]. Ставите:
- Vagrant
- пакетным менеджером или просто RPM/DEB с сайта.
- Ansible
- пакетным менеджером или, если вдруг он в вашем дистрибутиве очень старый или его нет — через «pip install ansible».
- VirtualBox
- обязан быть в пакетах, но если нет — можно и с сайта.
Дальше:
git clone git@github.com:mediawiki4intranet/mediawiki4intranet-vagrant-ansible.git cd mediawiki4intranet-vagrant-ansible vagrant up
Пока идет развертывание, прописать в /etc/hosts
127.0.0.1 intrawiki.local.com
Все должно кончится хорошо, без страшных слов о падениях и красной раскраски терминала. Только желтые и зеленый цвета и что-то типа
PLAY RECAP ********************************************************************* intrawiki : ok=468 changed=132 unreachable=0 failed=0
Для очистки совести можно спросить:
vagrant port
и убедится, что форвардинг, какой-то такой:
22 (guest) => 2222 (host) 80 (guest) => 15304 (host) 3306 (guest) => 15305 (host)
Т.е. вы получаете SSH доступ к машинке по 2222 порту, доступ к MySQL базе по 15305, ну и можете просто открыть в броузере http://intrawiki.local.com:15304/ — там вас ждет настроенная MediaWiki, с почти всеми нашими расширениями, Sphinx-поиском, IntraACLем и WYSIWYG-редактором.
Там много-много всего хорошего, я только упомянул самое главное —
- WYSIWYG-редактор нужен, чтобы привлечь к редактированию слабоITшных менеджеров, которые боятся кода, но любят таблицы — которых в вики коде редактировать непросто.
- Права на страницы, именно это делает MediaWiki пригодной для чего-то кроме энциклопедии «для всех».
- Хороший полнотекстовый поиск с русской морфологией важен русскоязычным пользователям.
Итак, логиньтесь туда админом-бюрократом WikiAdmin/Wiki1729Admin, и делайте все что угодно.
Все настроено и работает! Ну, должно работать. It works on my machine, шучу, проверял на нескольких.
Да, когда таких локальных виртуалок становится много, возникает путаница с портами, лень подключать/отключать файловые системы, и в результате, я написал некий набор утилит, которые решают эти проблемы:
- сами монтируют файловые системы активных vagrant-машин,
- позволяют SSH-логинится по имени vagrant-машины,
без необходимости выяснять, или вообще помнить все эти безумные цифры портов. Но об этом как-нибудь в следующий раз.
Можно зайти туда по SSH:
vagrant ssh
или
ssh vagrant@0 -p 2222
или
ssh root@0 -p 2222
Можно смонтировать всю файловую систему по sshfs
sshfs root@0:/ -p 2222 -o reconnect /mnt/intrawiki
Разумеется, проверьте («vagrant port»), что у вас именно 2222 SSH-порт и заведите каталог для монтирования (/mnt/intrawiki или где вам удобно).
И локально настроенная машина уже готова к PHP-отладке — если ваше IDE умеет PHP-xdebug-отладку — просто включите его слушать 9000 порт, и отладка пойдет, вам только стоит отмаппировать выполняемые PHP-файлы на подмонтированную по SSH файловую систему (об этом обычно спрашивает само IDE[8]).
Ну а если хотите выкатывать наружу, правите hosts.ini, указывая IPшник и sudo-пользователя вашей VPS[9], нужный домен и название сайта, и запускайте !intrawiki-production.
Ну, а теперь разьяснение, что и где, и зачем.
- Vagrantfile
- Настройки локальной виртуалки. Тут что-то менять необязательно. Хотя можно вместо монтирования по SSH сделать разделяемую папку, можно рулить выдаваемым CPU и памятью, можно сменить порты. Тут же можно отключить отладочность локальной инсталляции — может вам нужна именно производительная локальная вики для работы, а не разработки.
- hosts.ini
- как деплоить production-сервер, тут настраивать обязательно. Не забудьте сменить пароль к WikiAdmin, а то я приду и взломаю вас :).
- group_vars/all
- Настройки-константы, определяющие куда все это встанет, и в крупноблочно — что. Так, установив «tex: no», если вам не нужны формулы и поддержка LaTeX-разметки, можно отказаться от жирного TeX-стека, а задав «wysiwyg: no», отказаться от WYSIWYG-редактора VisualEditor, и жирного nodejs-стека. Кстати, пока они не очень хорошо живут вместе — WYSIWYG-редактирование может убить «latex»-блоки.
- roles
- Сконфигурированные ansible-роли.
- roles/common-root
- Общие настройки минимальной центоси до более-менее вменяемой, куда будут заброшены ваши публичные ключи для беспарольного входа. Да, мы потрогаем ваш приватный ~/.ssh/id_rsa, но честно-честно, никуда его не унесем, только вытащим публичный ключ чтобы облегчить авторизацию на вики-серверах.
- roles/parsoid
- Развертывание nodejs-сервиса парсинга — если не нужно WYSIWYG-редактирование, можно исключить настройками в group_vars/all.
- roles/wiki-root-common
- Настройка PHP-NGINX-PHP-FPM стека, общего, если вы заходите держать несколько вик.
- roles/intrawiki-root
- Настройка конкретной вики (если нужно несколько вик, можно копировать-настроить этот каталог). Основные тонкие настройки там:
- В roles/intrawiki-root/tasks/main.yml найдете список расширений и откуда их брать. На простые бинарные настройки это не высадить, особенно если вы будете форкать расширения, или наоборот, фиксировать версии. По смыслу там все понятно. Откуда брать, куда ставить, какая версия. Если расширение потребует дополнительных библиотек через composer — они поставятся. В общем блоке LocalSettings сделано так, что автоматически подключаются все установленные расширения. Т.е. если вам что-то ненужно — просто удалите и не выкачивайте расширение. Если нужно что-то еще — просто добавьте
- include: templates/install_ext.yml item={{ item }}
with_items:
- {dest: '', url: '{{prefix_github}}mediawiki4intranet/core', version: mediawiki4intranet-core-1.26}
- {dest: 'config', url: '{{prefix_github}}mediawiki4intranet/configs', version: master}
- {dest: 'vendor', url: '{{prefix_wikimedia}}vendor', version: REL1_26}
- {dest: 'extensions/googleAnalytics', url: '{{prefix_wikimedia}}extensions/googleAnalytics', version: master}
- {dest: 'extensions/MediaFunctions', url: '{{prefix_wikimedia}}extensions/MediaFunctions', version: master}
…
- {dest: 'skins/cleanmonobook', url: '{{prefix_github}}mediawiki4intranet/skins-cleanmonobook', version: master}
- {dest: 'skins/vector', url: '{{prefix_github}}mediawiki4intranet/Vector', version: mw4i-1.26}
- {dest: 'skins/monobook', url: '{{prefix_github}}mediawiki4intranet/skins-monobook', version: mw4i-1.26}
- В roles/intrawiki-root/templates/LocalSettings.php тонкие настройки вашей вики.
Ну вроде и все — проект этот будет поддерживаться в актуальном состоянии, будем добавлять новые роли и возможности, стараясь при этом чтобы все это не стало монструозным.
«Присоединяйтесь, барон!» © — ставьте, пользуйтесь, пишите новые интересные расширения.
- ↑ Вот короткая, почти не устаревшая лекция про архитектуру MediaWiki
- ↑ Самый последний писк моды это «ехал докер через докер»™, но сейчас мы рассмотрим олдскульный подход, с виртуальными машинами и гибким обновлением через ansible. Докер тоже будет. Но потом.
- ↑ И не надо к нам больше обращаться с просьбой развернуть все это за две тыщи рублей на шаредхостинге!
- ↑ Хоть за пару баксов в год
- ↑ Который, кстати, появился слишком поздно, после Repo.php — иначе бы, конечно, не стали бы так «велосипедить»
- ↑ «Centos 7» — наиболее популярный в «энтерпрайзе» серверный линукс, какой бы дистрибутив вы не любили, и как бы вы не относились к редхатоподобных дистрам
- ↑ Если у вас Windows, попробуйте путь с cygwinом-babunом
- ↑ Лично я люблю Komodo IDE
- ↑ Ожидается VPSка с свежеустановленной Centos 7 — все хостеры VPS предоставляют такой шаблон
2014-10-31 Копипаст документов (и даже картинок) из Word'а
Раньше, когда в Wiki по умолчанию был включён wikEd, многие его использовали исключительно для вставки форматированных текстов из Word’а / OpenOffice / LibreOffice / просто из браузера.
Однако уже с прошлого года wikEd по умолчанию выключен (Блог:TechTools/2013-07-11 А не выключить бы нам wikEd?), и функцию копирования текстов я уже тоже довольно давно переместил на «нормальную» панель редактирования (WikiEditor). Вот эта кнопка:
При её нажатии появляется «окно», в которое нужно путём Ctrl-V скопировать текст из Word/LibreOffice, после чего нажать «вставить», и Wiki (ну, не сама MediaWiki, а конкретно кусок кода, взятый из wikEd’а), как умеет, сконвертирует текст в свою разметку и вставит в поле редактирования страницы.
А теперь о новой фиче, добавленной недавно: в данную функцию я добавил поддержку автоматической загрузки изображений!
Просьбы реализовать такое поступали довольно давно, но раньше я думал, что это невозможно, так как при вставке из буфера обмена в contenteditable элемент в браузере изображения теряются. Однако, недавно я обнаружил, что если копировать текст из LibreOffice (не OpenOffice и не Word!) в Firefox, изображения сохраняются! В виде <img src="data:base64,..." />, то есть, содержимое вставляется прямо в копируемый текст в виде base64-кодированной строки. А раз изображения там есть, значит, и поддержку запилить можно :)
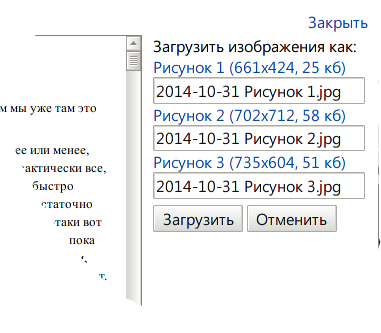
Так что теперь, если вы вставите в появившееся окно из LibreOffice текст, содержащий картинки, и нажмёте «вставить», справа появится их список с предложенными названиями:
Здесь нужно выбрать желаемые названия и нажать «Загрузить». Изображения загрузятся и заменятся в тексте на соответствующий вики-код, и снова появится кнопка «Вставить», после нажатия которой текст уже вставится в статью. Либо, если вы не хотите загружать какие-то картинки — нажмите «Отменить», удалите их из текста прямо в окне, в которое делали копипаст, и нажмите «Вставить» снова.
Загружаются изображения в том же виде, в котором их передаёт LibreOffice, без снижения качества, а в статью вставляются в приблизительно том размере, до которого были отмасштабированы в документе.
Вот такая у нас теперь есть интересная фича :)
2013-11-13 Автокомплит в вики :-)
Как мы все прекрасно понимаем, сила MediaWiki и вики-системы в целом обычно основана на редактировании некой текстовой разметки.
А где текст — там обычно и автодополнение :-) но раньше я был уверен, что получить положение курсора в голом браузерном поле ввода невозможно, поэтому автокомплита в вики не было :-(. Однако недавно пришло осознание, что через определённый костыль это всё-таки реализуется! И подобный костыль даже используется github’ом.
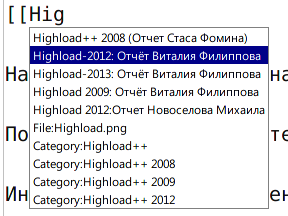
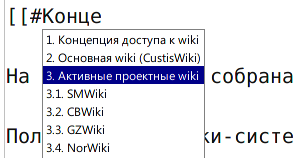
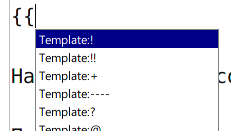
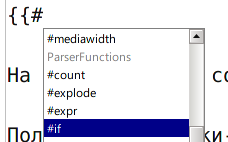
Так что встречайте! На все наши вики установлено запиленное в последнее время расширение, подсказывающее ссылки, шаблоны, функции парсера и даже секции статей! :-)
Я подозреваю, что особенно оценят эту фичу программисты, привыкшие к IDE. ;-)
| Ссылки, файлы, категории | Секции статей | Шаблоны | Функции парсера |
|---|---|---|---|
 |
 |
 |

|
Также оно понимает относительные ссылки и включения шаблонов ([[../Страница с того же уровня]], [[/Подстраница]]).
Сначала было хотел сразу сделать ещё и подсказку параметров функций парсера и шаблонов, но для этого сначала надо понять, откуда, собственно, брать справочную информацию (особенно для шаблонов — видимо, её надо как-то прописывать в них самих), так что решил выкатить побыстрее.
Плюс ещё нужно подсказывать функции парсера, которые пишутся без #, то есть выглядят примерно так же, как шаблоны. Тут минус в том, что оно будет с шаблонами, собственно, перемешиваться.
P.S.Это расширение LinkAutocomplete
2013-05-21 Новые фичи в ВикиПрезентациях
Есть у нас такое расширение MediaWiki — S5SlideShow. Нами написанное, на S5 основанное, и позволяющее легко, быстро и удобно генерировать презентации, просматриваемые прямо в браузере, из вики-статей.
Главные преимущества S5 в том, что:
- Можно использовать весь спектр возможностей Wiki — всякие картинки/SVG, графы, подсветку кода и так далее, вплоть до видеороликов или MindMap’ов.
- Можно писать дуальную «статью-презентацию», перемешивая слайды и НЕ-слайды.
В итоге такие статьи, в отличие от голых PPT’шек, валяющихся непонятно где на сетевых дисках и/или на всяких левых slideshare, содержат куда больше смысла и остаются полезными и через год, и через два после показа.
Так вот, теперь кроме обычного просмотра появилась ещё и возможность печати и/или PDF-экспорта (через печать в PDF-файл) любой презентации! PDF-принтер в Linux’е есть в наличии всегда, а под виндами ставится в куче реинкарнаций — например, через Ghostscript.
Инструкция по печати есть здесь: Печать и PDF-экспорт.
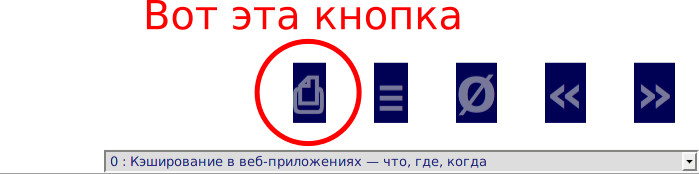
Делается в Firefox (можно также Chrome) с помощью вот этой кнопки, которую можно увидеть, подведя курсор мыши к правому нижнему углу страницы в режиме презентации:
Статья реплицируется в Wiki4IntraNet.
2011-12-30 Lightbox в вики
UPDATE: Расширение установлено, и тут же заюзано HR'ами в Фотоотчёте по стажировке 2012.
Что такое lightbox и его аналоги, наверное, все уже знают:
Я тут ночью откопал полудохлое кривое расширение вики SlimboxThumbs, переписал его нафиг с наикривейших регэкспов на js и поставил себе — получилось неплохо (пример). При клике по миниатюре любой картинки показывает её во всплывающем окне в полном размере. Если полный размер больше, чем 80 % окна браузера, уменьшает до нужного размера. Все миниатюры на странице показываются друг за другом. В lightbox не попадают вставленные без ссылки миниатюры и полноразмерные изображения (типа, куда их ещё увеличивать?) — кстати, может быть как раз это и неправильно, а надо показывать вообще все? Получится что-то типа функционала «просмотр вообще всех иллюстраций к статье в режиме слайд-шоу».
Так вот, вопрос: кто-нибудь имеет возражения против? Поставить расширение к нам?
|
You must be logged in to vote.
SVGEditor — инфографика и схематизация не выходя из броузера
Полкомпании было у нас на выездной сессии, и вне зависимости от отношения к этому мероприятию, думаю, многие отметили одну из ключевых штук — эффективность простых ad-hoc схем, особенно рисуемых совместно.
Я сильно далек от мнения, что именно «на схемах и развертывается реальная организационно-управляющая мыследеятельность», но соглашусь с тем, что относительная эффективность картинки не обязательно монотонно растет с трудозатратами на ее рисование, более того, рулят именно совокупность простых иллюстраций и схем[1], сопровождаемых устно или текстом, а не простыни текстов и перегруженные «схемы всего».
Так что если надо написать статью в вики (и даже пост), и оказаться немногословным и при том понятым — попробуйте выразить мысль в схемах и иллюстрациях.
Но тут проблема — многие воспринимают вики только как «совместное редактирование текста», и иллюстрации делают только от большой необходимости, и если уж делают, то трудоемко, «добротно сколоченными в Visio», с кучей cliparta, трехмерностью, и проблемами — как это совместно редактировать и развивать? Ну и вообще, даже если использовать прекрасный свободный векторной графики Inkscape и хранить SVG-файлы в вики, то возникает гемморойность возни с загрузкой файла из-за какой-то простой схемы в пару квадратов.
И тут очередное напоминание, что «вики — это не только ценный мех редактирование текста и Graphviz-диаграмм», но и отличное редактирование в броузере векторных картинок, без возни с файлами и необходимости что-то куда-то инсталлировать[2].
А именно — если вы вставите в текст
[[Файл:Любое название файла с расширением SVG.svg|center]]
то пройдя по ссылке вы сможете его прямо в броузере и редактировать (ссылка «создать/изменить этот SVG-файл с помощью SVGEdit»).
Тоже самое можно сделать и тупо набив имя файла-статьи в URLе, или через загрузку файла — в общем, при любой попытке создать/загрузить SVG-файл, вам предложат его создать, а если он есть — редактировать через SVGEdit.
В редакторе же есть все необходимое для простых схем, и даже больше. Есть даже вполне вменяемый набор шаблонов-stensils (стрелки, фигуры, иконки, символы,…), так что даже несмотря на то, что в рисуя этотим редактором можно грузить SVG изображения из всего интернета[3], простые схемы можно делать вообще не приходя в сознание:
Рисунок несколько бестолковый, хотя демонстрирующий еще один выигрышный аспект, по сравнению с унылыми флипчартными схемами — завлекающую яркость, и своей бессмысленностью приглашающий любого желающего его поредактировать.
Поэтому для демонстрации быстроты и эффективности осмысленных схем, я набросал небольшой пост в личный блог: Блог:Стас_Фомин/Адизес,_СМД-схемы_ОРУ_от_БМО,_и_польза_визуализации
Ну, а если нужны какие-то сложные шаблоны и заготовки (например, project specific), то их тоже можно хранить-наращивать в вики, см. например, Категория:Abstract Concepts (Cliparts) и при необходимости импортировать их в новый рисунок, ни разу не обращаясь к локальным файлам, просто копируя URL SVG-файла, и импортируя его в новый рисунок, открытый в соседней вкладке.
Ну и разумеется, как всегда совы не только то, чем они кажутся можно использовать SVGEditor и для всякого разного.
Например, в нем можно вести хитрые статусные доски, см. например, статус работ по видеомонтажу.
Возможно в нем можно будет набрасывать и согласовывать mockup-ы интерфейсов. Есть другие идеи? — пробуйте!
- ↑ Вам нужна схема? — сейчас я поставлю точку в середине флипчарта…
- ↑ На самом деле, подобная штука у нас была с незапамятных времен, называлась AnyWikiDraw, но была она апплетом на Java, безбожно глючила и тормозила, и мы ее похоронили, заменив на SVGEditor. Который уже web-native (JS-HTML-SVG), и долгое время тоже был глючноват, но сейчас уже дозрел, по крайней мере, для простых схем, за которые я и агитирую.
- ↑ Рекомендую http://clker.com в качестве свободных векторных рисунков
Встречайте: лайки, рейтинги и pagerank-и! Теперь и в вики.
Good news, everyone! Возможно многие из вас уже заметили новый информационный квадратик, появившийся в навигационном блоке.
Что это и для чего?
Набравшись пафоса, можно сказать, что он нужен для реализации в интранете вебконцепций аж трех поколений, устанавливая и визуализируя новые связи между страницами (единицами контента), авторами и потребителями.
Действительно,
- Web 0.0
- Это изначальная задумка Тима Бернса-Ли, которым мыслил интернет как целостный гипертекст, т.е. набор двунаправленно связанных страниц (т.е. всегда можно узнать и «кто ссылается?»). Это по большому счету, не реализовано в распределенном интернете, только индексы крупных поисковиков могут дать некоторый паллиатив (поиск с синтаксисом «link:» в гугле, например). Зато реализовано в вики, где, напоминаю всем, есть полезная ссылка «Ссылки сюда» (сорри за тавтологию), и есть целостный учет, кто ссылается и кого включает.
- Web 1.0
- Попытка вычислить ценность контента, основываясь на действиях авторов-вебмастеров → учет ссылок, введение различных индексов цитируемости и PageRank-ов, рассчитываемых достаточно приближенно. Этот подход дал взлететь Google, но потом закономерно привел к аду SEO-спама.
- Web 2.0
- Учет пользовательских факторов — кто читает (сейчас это основной фактор ценности контента в поисковиках, что приходится учитывать очень хитрыми методами), нравится ли это (лайки-рейтинги и т.п.).
Так вот, теперь все это есть и у нас. Благодаря централизованному хранению, ссылочные метрики у нас были всегда, журналы «кто и что читал» мы начали учитывать, ну и дополнительно — мы завели гибридно-гуманные «likes-favorites».
- Гибридные
- Потому что мы совместили функциональность favorites и likes — нажав на звездочку-астериск в этом блоке, вы одновременно добавляете страницу в свое «избранное», доступное по одноименной ссылке, и этот факт учитывается в рейтинге статьи. Нам не хотелось бы разделять эти понятия, чтобы не было «накруток» статей, не представляющих на самом деле интереса для оценивающего. А так все просто — «полезное тебе» → «добавляй в избранное».
- Гуманные
- Нет «dislikов» и прочих «-1». Ибо мы декларируем гуманный и конструктивный интранет, и очень не хотим повторения с ОИГ[1], и в случае несогласия «-1» недостаточно, лучше предложить альтернативное мнение, которое, возможно, соберет плюсики.
Итак, конкретно, мы меряем и визуализируем три параметра возможной ценности статьи, которых мы показываем и в игровом стиле — «полосками уровня ресурсов», и, при наведении, конкретными цифрами.
А именно:
- Просмотры
- Зеленая[2] полоска. Число просмотров статьи (неуникальных), некий обобщенный рейтинг, насколько эта страница востребована. Что касается конкретных читателей, то ведется «журнал посетителей» (по ссылке «журналы»), что более-менее поможет ответить на вопросы «ознакомились ли эти лентяи (или конкретный сотрудник) с трудом комитета по XXX», и наоборот, не читал ли кто случайно, из-за ошибки с правами, что-то для него секретное.
- Избранное
- Розовая полоска. Число добавлений в избранное, о чем мы уже написали. Если эта страница уже в вашем избранном, то астериск в левом углу тоже будет розовый, если нет — серый. Добавить и удалить из избранного можно одним кликом по этой звездочки.
- Ссылки сюда
- Число ссылающихся (ссылками или включением) статей. Метрика относительная, но если эта полоска непуста, то надо серьезно подумать, перед тем, как удалять, и даже переименовывать статью.
Что касается длин полосок, то они связаны с соответствующей метрикой не напрямую, а логарифмически — полная полоска наберется для 100000 просмотров, 100 избранных, и 100 ссылок соответственно.
Почему логарифмически?
Куча причин. Можно вспомнить и логарифмическую зависимость реакции человеческих органов чувств, и логарифмичность индексов цитирования и прочих PageRank (который, несмотря на сложный алгоритм, для большинства случаев можно заменить логарифмической зависимостью от числа простых ссылок), и неравномерность машинного представления float-ов — ведь тут, в первую очередь нужно не сравнивать «очень крутые статьи» между собой, а выделить статьи, ценность которых показана хоть тушкой, хоть чучелом хоть чем-то — читателями, избранным, или ссылками.
Все это нам дает еще один механизм структуризации-приоритезирования контента на основе быстрой обратной связи (без редактирования и написания текстов).
Например, теперь можно:
- «Плюсовать» в форумах. Для этого в викилогах сделан отдельный интерфейс добавления в избранное, ссылка «+1», и показ набранного количества плюсиков-избранных (похоже на какой-нибудь хабр, но без минусования).
- Это поможет вам выбрать наиболее конструктивные и правильные с вашей точки зрения мнения.
- Поддержать участников дискуссии, показав, что их мнение важно читателям. (А то дискуссия кончится черной дырой «пойдет перетрем устно»).
- Мы планируем сделать дополнительную сортировку комментариев по числу «плюсов» — это немедленно даст для форумов функциональность внутреннего stackoverflow.com — системы типа Q&A, когда к верху «всплывают» наиболее разумные ответы (при том, что сохраняются все варианты и предложения).
- Возможно аналогичный механизм сортировки будет полезен и в категориях, или в механизме динамически формируемых списков («Top-10» самых ценных статей из категории XXX).
…
- Возможно будет интересно лайкать друг-друга, открывая перспективные возможности социального взаимодействия…
Если есть другие идеи, варианты, замечания — предлагайте!
- ↑ «Октябрьский инцидент с голосованием» См. Блог:Володя_Рахтеенко/2009-11-02:_Голосование_за_семинары, Блог:Стас Фомин/2009-11-06/Голосование
- ↑ Почему именно такая палитра? Мы взяли ее из разработанного нами логотипа нашего open-source проекта http://wiki.4intra.net/. Почему этот логотип такой — это отдельная история, спросите, если хотите знать.
2012-02-27 Mediawiki4Intranet 1.18
Сегодня версия MediaWiki, лежащая в основе MediaWiki4Intranet, была окончательно обновлена до версии 1.18.1 (предыдущая версия была 1.16.2). Автономная Windows-сборка также обновлена.
С точки зрения пользователя изменений, как всегда, немного; по коду, как всегда, значительно :) журналы изменений MediaWiki можно почитать тут: 1.17, 1.18. Одно из важных изменений по коду, кстати — это ResourceLoader и изменение порядка загрузки javascript’ов. Может коснуться вас, если вы как-то дописываете оные.
С точки зрения конкретно нашей сборки — исправлена приличная кучка багов совместимости расширений с 1.18, патчи обновлены, где-то 3 мелких патча выкинуто. Под виндовой сборкой был даже один segfault :) также исправлены и баги предыдущей Windows-сборки, а именно, отсутствие утилит zip и unzip и ругань на неизвестную библиотеку CORE_RL_wand_.dll.
Предложения по расширению возможностей Mediawiki4Intranet
Предлагается в этом форуме размещать предложения по расширению возможностей Mediawiki4Intranet.
2012-01-12 Обновлена Windows-сборка
Обновлена Windows-сборка Mediawiki4Intranet.
Инджой. :)
2011-12-22 Вставка списков багов в вики
Раньше списки багов из Bugzilla в Wiki можно было вставлять только из-под специального юзера «чтонибудьwiki@custis.ru» с тривиальным паролем. Причём сначала ему нужно было дать права на эти баги, потом из-под него сохранить запрос поиска и дёргать его из wiki по имени — {{#buglist:custiswiki|ИмяЗапроса}}.
Однако, и неудобно, и права портит.
Новый способ:
{{bz-embed|url=скопированный адрес}}
Причём можно вставлять как списки багов, так и отчёты. Например:
{{bz-embed|url=http://bugs.office.custis.ru/bugs/buglist.cgi?cmdtype=runnamed&namedcmd=My%20Bugs}}
{{bz-embed|url=http://bugs.office.custis.ru/bugs/report.cgi?x_axis_field=product&y_axis_field=bug_status&z_axis_field=&query_format=report-table&bug_status=UNCONFIRMED&bug_status=NEW&bug_status=ASSIGNED&bug_status=REOPENED&emailassigned_to1=1&emailtype1=exact&email1=%25user%25&format=table&action=wrap}}
Как это выглядит — смотрите Bz-embed-demo. Сделано через шаблон bz-embed. В старых браузерах не работает.
Enjoy :)
Вопросы по расширению MediawikiQuizzer
Что-то пару дней не был доступен сайт Mediawiki4Intranet, а появился актуальный вопрос. Сделали мы тест для проверки знаний и заметили такую особенность, что если при прохождении теста ответить на все вопросы правильно, то страничка с результатом не появляется (вообще ничего не показывается - чистый лист в браузере, после нажатия кнопки отправить ответы). И в списке пройденных тестов данная попытка пользователя никак не отмечается. Если же есть хотя бы одна ошибка, то всё в порядке, после прохождения теста выводится результат.
Такое ощущение, что когда все ответы правильные она хочет что-то особенное показать, а этого не находит и в результате чистый лист...
Ещё в процессе массового тестирования заметили такой момент, что если не представляться системе (не логиниться в пользователя вики), то всё же при 100% правильных ответах выдаётся результат, и попытка фиксируется в логе.
Вопросы по установке Mediawiki4Intranet
При установке в свою систему (Gentoo линукс) сборки Mediawiki4Intranet, взятой здесь, возникло несколько проблем, которые без посторонней помощи не удаётся решить.
Заверните мне статью, пожалуйста!
Часто при работе с вики-системой возникает задача «взять, и упаковать» получившуюся статью. Что бы потом послать ее кому-то (заказчикам, программному комитету конференций, редактору журнала, жене, и т.п.) у кого нет доступа к этой вике, а иногда даже нет доступа к интернету. И где-то рядом пасется близкая задача «упаковать, но на бумаге».
Для таких случаев в рунете сложился единый и нерушимый паттерн: «Засунуть в Ворд». Последствия пиратской эры — убежденность, что MS Word есть у всех (у нищебродов и красноглазых линуксоидов есть OpenOffice и LibreOffice), и таким образом, «Ворд» стал универсальным медиаконтейнером. Так например, если кому-то надо послать скриншот — скриншот делается кнопкой PrintScreen, создается Word-документ, картинка копипейстится в документ, документ посылается. Иногда ворд-документ создают, только чтобы скопипейстить в него и затем распечатать.
Подход универсальный, вшитый уже у многих в BIOS, но далеко не оптимальный.
Текстовые процессоры — Word/Writer/… нужны только для одной задачи — сделать бумажный документ, который (увы, ограничение такого носителя как бумага) разбит на страницы. Откуда возникает куча проблем с оптимальной версткой, разбиением на страницы, размещением плавающих объектов (иллюстраций, таблиц), поддержание ссылочной целостности через номера страниц, и т.п.
Профессия верстальщика ужасна — тяжело, муторно, безденежно. Отлично выражается в анекдоте:
Через кладбище бредет скелет в лохмотьях. Его встречает другой скелет:
— Привет, ты тоже с ристалища?
— Ну да, верстальщик я, номер сдал, иду домой…
Всего этого нафиг на самом деле не нужно в электронном документе с непрерывной моделью верстки! И перегоняя HTML-контент через текстовый процессор, вы только выплескиваете ребенка, теряя все красивое стилевое оформление, и получая кучу проблем по бумажной верстке, бесплатно превращая себя в верстальщика.
Не делайте этого!
А что делать?
Если вдруг, вам нужно распечатать вики-статью на бумаге (ну есть такие любители), можно печатать сходу, в MediaWiki грамотно прописанные стили для печати, все распечатается правильными серифными шрифтами, без подчеркивания ссылок, причем все внешние гиперссылки будут распечатаны в скобках).
А если вам нужно куда-то послать эту статью, одним файлом, со всем форматированием, и картинками лучше использовать самый стандартный media-контейнер для HTML-документов:
Его понимают почти все:
Вообще ситуация, что какие-то броузеры это не поддерживают «из коробки» это конечно фейл.
Так у Firefox баг на эту тему стоит аж с 1999 года, хотя есть аж два работающих расширения.
Призываю всех небезучастных пользователей FF зайти и проголосовать за этот баг! (Если знаете английский — можно добавить саркастических комментариев и т.п.).
- Internet Explorer начиная с очень древних версий (так что «компьютерно непродвинутый потребитель» по-любому все отлично увидит).
- MS Office — т.е. да, Word откроет и это, если заказчик, например, хочет активно порецензировать.
- Остальные броузеры — либо открывают его сходу (Opera — проверил, Chrome — судя по википедии), либо, для пользователей FF — (небольшое увы!) нужно напрячься и поставить расширение.
Так для Firefox я пользуюсь Mozilla Archive Format, есть еще UnMHT (лично не проверял, но хвалят).
Поставив это расширение, Firefox сможет и просматривать MHT, и сохранять.
Итак, запомним, что MHTML — самый стандартный формат консервации HTMLя с картинками и стилями (да, он не оптимален с точки зрения размера и т.п., но если у вас не манга по мотивам Войны и Мира из 100500 картинок, то это все неважно).
Осталось понять, какую именно страницу сохранять в MHTML-формате, чтобы не попала всякая «навигационная обвязка».
Так вот, для этого мы сделали специальный MediaWiki-скин[1], «cleanmonobook», который берет все стилевое оформление от стандартного скина «monobook», но без навигации и всего лишнего.
У нас он вызывается ссылкой «Чистый HTML» («Clean page» для english). Используйте эту ссылку, сохраняйте и посылайте MHT-файл, если вам нужно дать кому-то на чтение и рецензирование вики-статью. (при печати оно также правильно напечатается — с подстановками URLов внешних ссылок и т.п.).
Ну, а если ваш получатель хочет вставить вашу статью (или отрывки из нее) в книгу, которую он пишет в текстовом процессоре (т.е. нужно заранее представить текстом все ссылки, убрать цветовую раскраску и т.п.), то тогда пошлите ему MHTML сделаннный из страницы по ссылке «Версия для печати».
Удивительно, что убогая метафора документа, как «набора страниц с полями» постоянно вылезает из могилы и убивает невинных прохожих. Какой прекрасный был Google Docs, когда его только купил Google — чисто электронный документ, т.е. верстка происходит только в броузере читателя, максимум использованного пространства, отличное юзабилити. Изначально внимание гугла ограничилось кривоприкрученной, но худо бедно работающей публикацией в Blogger. И пока не трогали, все было очень даже ОК. Почти Etherpad. Но нет таки, прошло несколько лет, и Google начал развивать Google Docs, притащив туда все скелеты из шкафов — «поля», «линейки», «разбиение на страницы». Скоро принесут туда еще и MSOffic-ный ribbon. Единственное ценное — интеграцию с Blogger, они, кстати отломали и не заметили. Ну а для меня на этом Google Docs закончился.
Остался единственный, неприятный вариант. Вам нужен именно страничный, текстовый документ. Например, вы должны сдать заказчику коробку распечатанной документации в соответствии с тридцатьчетвертым ГОСТом, надо которым будет измываться отдел нормоконтроля, оставшийся с 50х годов прошлого тысячелетия.
Вот только в этом случае, вам разумно
- заранее подготовить единую составную статью (включающую статьи-разделы),
- перегрузить ее в текстовый процессор ссылками «→M$WORD» или «→OOffice» (раньше они у нас были «закладками», в списке действий над статьей, но сейчас мы перенесли их в список «инструментов», в стиле monobook они слева).
- приготовится к ручной доводке документа.
Да, мы сделали очень много полезных эвристик (расширение «DocExport»), максимально отображая семантику вики-статей на разные недокументированные возможности ворда (счетчики, нумерация списков и заголовков, подгонка размеров картинок, выкидывание контента который не ложится на бумагу, и многое, многое другое). Но ручной работы все равно не избежать — вам придется руками и глазами пройтись по всему документу, проверить размещение иллюстраций, корректность разбиения на страницы и т.п.
- С одной стороны, уверяю — это копейки, по сравнению с накладными расходами ведения документации как в ламерском стиле («много вордовых файлов»), так и в крутом («LaTeX», «SGML Docbook»).
- C другой, как уже я сказал, — старайтесь и этого по возможности избегать. Используйте MHTML, забудьте про текстовые процессоры. YAGNI!
- ↑ Да, в MediaWiki есть стандратный скрин dumphtml, но он совсем голый, без стилевых красот
Внимание! Данная статья выбрана для репликации в SMWiki.
Статья реплицируется в Wiki4IntraNet.
2011-08-24 Bugzilla4Intranet - новые возможности
Как известно, есть у нас собственный форк багзиллы — Bugzilla4Intranet. На странице находится немного устаревшее описание, которое, кроме того, ещё и очень большое и тяжёлое для восприятия. Поэтому заметки о Bugzilla4Intranet (а также и о Mediawiki4Intranet) отныне будут время от времени появляться в этом блоге.
Конкретно сейчас я расскажу о последних изменениях в Bugzilla4Intranet:
- Полностью переписан движок поиска (Search|Bugzilla::Search), в целях получения оптимальной производительности. Одновременно стали быстрее и view’шки — автообновляемые из сохранённых запросов поиска представления в БД для доступа к данным багзиллы извне с учётом прав. Пока что эта функция (как и некоторые другие) не документирована, но если кого-то интересует — документацию напишу мигом. Основной смысл оптимизации поиска — использование UNION вместо OR в SQL-запросах, что позволяет базе нормально использовать индексы. Также не обошлось и без рефакторинга и других доработок.
- Полнотекстовый поиск в MySQL и PostgreSQL стал быстрее, сам индекс меньше чуть ли не раза в 2 (комментарии больше не хранятся дважды), и теперь поддерживает стеммеры для многих языков (Lingua::Stem::Snowball), вместо намертво зашитого русского. «Родной» поиск в MySQL и PostgreSQL в нашей багзилле используется уже давно. О болячках, из-за которых он тормозил, можно почитать в нашем сравнении движков полнотекстового поиска — MySQL FULLTEXT, PostgreSQL Textsearch, Xapian, Sphinx, Lucene/Solr и CLucene.
- Убран «хардкод» URL’ов внутренних вики-систем, специфичных только для нашей компании. Теперь вместо кучи wiki_url, smwiki_url и так далее на странице «Integration» конфигурации остались только параметры wiki_url и mediawiki_urls — URL для ссылок на баги по умолчанию и таблица вик с префиксами для подсветки ссылок на вики-статьи в комментариях к багам.
- Пронесены изменения веб-сервисов из Bugzilla 4.0.
Windows-сборка Mediawiki4Intranet
Часто бывает достаточно удобно развернуть локально Windows-сборку Mediawiki4Intranet.
![]() Не используйте Шиндошс-сборку для реальных интернет-сайтов! Она редко обновляется, имеет проблемы безопасности и совместимости (например, загруженные файлы получают нестандартные имена), часть возможностей сборки недоступна, равно как и некоторые другие расширения MediaWiki, не входящие в сборку.
Не используйте Шиндошс-сборку для реальных интернет-сайтов! Она редко обновляется, имеет проблемы безопасности и совместимости (например, загруженные файлы получают нестандартные имена), часть возможностей сборки недоступна, равно как и некоторые другие расширения MediaWiki, не входящие в сборку.
Да и вообще — Windows — это плохая система, которую делает плохая компания с плохой политикой. Не нужно её поддерживать.
Для Wiki, которую будет использовать более 1 человека, установите себе нормальную свободную ОС — например, Linux (рекомендуем Debian) или FreeBSD.
Последнее обновление Windows-сборки: 2015-09-04.
Зачем же нужна данная сборка, если с ней есть такие проблемы?
- Для виндузятников это самый быстрый способ попробовать Wiki и оценить возможности Mediawiki4Intranet.
- Можно использовать как локальную вики, развернутую на своем ноутбуке или десктопе. Можно работать в метро, самолете, пароходе и прочем лишенном интернета транспорте.
- Можно открыть демо-вики для небольшой группы.
- Можно поставлять такую инсталляцию заказчику, как мощнейшую систему справочной документации, которая на порядки лучше всевозможных PDF/CHM/отдельно лежащих HTML-файлов. Ибо здесь:
- можно размещать любую мультимедиа-информацию;
- есть система быстрого полнотекстового поиска;
- заказчик может дополнять документацию своими страницами и дополнениями;
- легко загружать инкрементальные обновления.
- Почти все необходимые приложения (Inkscape, Dia, TeX, Gnuplot, Graphviz, UMLGraph, Sphinx, …) — также упакованы и приложены, система настроена на их использование.
- Никаких конфликтов с установленными приложениями быть не должно, это portable сборка, не трогающая реестр, пути, и т. п. — самый надежный способ не упасть в DLL hell.
Чем это лучше, чем Linux-виртуалка со всем тем же самым?
- Занимает гораздо меньше места, чем образ виртуальной машины, соответственно, быстрее ставить.
- Не надо ставить VirtualBox, после копирования работает на любой Windows-машине, начиная с 2000.
- Возможно, быстрее работает (но не факт!)
Скачать сборку можно здесь: http://wiki.4intra.net/public/mediawiki4intranet-win.7z
На 64-битных виндах может потребоваться также установить Visual C++ 2008 Redistributable. Возможно, мы его включим в состав или как-то обойдём эту проблему. Но пока так.
Затем все настолько просто, что мы решили обойтись без слов, простой инфографикой:
2011-02-14 MediaWiki импорт-экспорт - начнём с малого
Итак, понемногу продолжим выкладывать наработки в open-source. И хотя код Bugzilla4Intranet уже «тусуется» на google code, о нём мы пока объявлять не будем, потому что в порядок описание ещё не приведено.
Пока что я хочу представить одну очень полезную доработку MediaWiki — улучшение механизма XML импорта-экспорта статей. Фичи:
- Самое главное: поддержка импорта-экспорта загруженных файлов (изображений и т. п.) — оригинальный импорт-экспорт этого не умеет.
- Улучшенный механизм выборки статей для экспорта — по категориям, пространствам имён, дате изменения, замыкания по ссылкам на страницы, корректного замыкания по нескольким типам ссылок.
- Расширенный отчёт импорта и выявление «конфликтов».
- (UPD) Также есть инструмент для выгрузки дампов из обычных MediaWiki, без поддержки сего патча.
Подробное описание и инструкции по использованию читайте здесь: MW Import&Export.
Патч доступен для версий MediaWiki 1.14, 1.16 и 1.17-dev (trunk).
2010-12-31 Поехали! ВикиПрезентации = MWSlideology в Open-source!
Итак, мы уже несколько месяцев как пообещали выложить наши интранет-разработки, о которых мы рассказывали на конференциях РИТ-2010, Software People-2010, Application Developer Days-2010, SECR-2010 и SQADays-2010 в open-source, и теперь мы приступаем к этому процессу.
Собственно очень желающим я лично в тихую раздавал готовые работающие portable WAMPP-сборки этих систем, но очень хотелось все сделать правильно, выбрать самые правильные
- Хостинг
- Инфраструктуру
- Лицензию
- Coding Standards (и вылизать код в соотвествие с ним)
- накрыть все 150% количеством юнит-тестов и функциональных Selenium-тестов
- написать самую хорошую документацию
- улучшить юзабилити в соответствии с самым-самыми стандартами и идеями
… но все это параллельно с адовым количеством работы и доработок, которые мы делали постоянно, в общем, мы просто начинаем выкладывать, как есть. Документация, стандарты, тесты — все это обязательно будет тоже!
Впрочем, мы посоветовались с вами, потенциальными пользователями и сообществом — провели опрос, по поводу потенциального хостинга, и его результаты таковы:
Какой хостинг кажется вам наиболее подходящим? На данный момент распределение ответов следующее:
|
Заодно получился интересный опрос популярности хостингов. С удивлением мы сейчас обнаружили, что лидирует именно наша площадка (за ней Sourceforge, и третий призер — хостинг «Все равно»).
Но пару месяцев назад, когда мы как раз начали выкладывать код, лидировал именно Sourceforge. К тому же, самое ценное — это код, и выкладывание его на своем собственном хостинге, как-то не совсем отвечает духу свободы — «а вдруг они передумают?», «а если они разорятся?», «а может это PR?». Поэтому мы таки решили, самое ценное — код и инфраструктуру работы с ним — баг-репорты, фича-реквесты, положить на старый добрый SourceForge.
Да, он обвешан рекламой, это обьективно так и признается даже в «мануалах» по производству open-source:
Unfortunately, a SourceForge page also contains a greatdeal of extraneous noise. The top is a banner ad, often an animated image. The left side is a vertical arrangement of links of little relevance to someone interested in the project. The right side is often another advertisement. Only the center of the page is devoted to truly project-specific material, and even that is arranged in a confusing way that often makes visitors unsure of what to click on next. См. Producing Open Source Software, стр. 67
Но все программисты к рекламе уже либо привыкли, либо отключили в своих баннерорезках.
Но вот повозившись с возможностями документирования на SF, мы поняли, что лучше наших Вик, ничего нет. Ну и опять таки принцип eat your own food привел к очевидному решению — мы решили вести документацию, новости, обсуждения на сайте сделанном на MediaWiki со всеми нашими расширениями.
Заведен отдельный независимый от нашей компании домен wiki.4intra.net. Подразумевается, что тут мы будем публиковать, описывать и обсуждать множество инструментов поддержки разработки, т.е. тулы for intranet, если понимать интранет, не только в узком смысле «десяток компов за корпоративным фаерволлом», а как «интернет для плотно связанных групп сотрудников», где упор делается на эффективность и долгострочное удобство, в противовес «интернету для всех», где что-то примитивное, хоть и highload-устойчивое, предлагается ну очень широкому контингенту.
Итак, первым будет наше изобретение, ВикиПрезентации, которые мы уже пару лет как успешно используем внутри компании. О нем можно посмотреть доклад Виталия Филиппова, «Все блюда для интранета из MediaWiki: ВикиБлоги, ВикиПрезентации, ВикиЭкзамены и ВикиЗакладки» (по ссылке видео и аудиозапись, и статья-презентация).
А код этого расширения опубликован тут: http://sourceforge.net/p/mwslideology/
Мы специально использовали DVCS Mercurial, чтобы вы могли легко делать локальные доработки и модификации, не перегружая код в отдельные системы управления версиями.
Следом за этим расширением мы выложим и множество остальных расширений и доработок MediaWiki, ну а затем уже перейдем к остальным системам.
Там местами есть сложности — как, например, публиковать нашу Bugzillу, в которой наши доработки уже занимают существенную часть кода, но при этом их нельзя выпилить и выложить в качестве отдельных расширений. Но мы думаем над этим!
Итак, пробуйте, и оставайтесь с нами — можете подписаться на этот блог, присылайте и публикуйте ваш фидбек в любом виде (комментарии, тикеты, почта).
В январе, я думаю, мы выложим все остальные Mediawikи-расширения.