Difference between revisions of "Ride the Walrus! (Whalerider-2011)"
(→Разъяснение) |
(→Почта ⌘⌘) |
||
| Line 394: | Line 394: | ||
==== Почта ⌘⌘ ==== | ==== Почта ⌘⌘ ==== | ||
| + | О плохом: | ||
* Зачем-то используется Аутглюк и грёбаный Exchange, нежный в плане кодировок писем. | * Зачем-то используется Аутглюк и грёбаный Exchange, нежный в плане кодировок писем. | ||
| + | |||
| + | О хорошем: | ||
* С нашей багзиллой можно разговаривать через почту. | * С нашей багзиллой можно разговаривать через почту. | ||
| − | + | * Актуально, если перекрыта сеть (банки…) | |
| + | |||
| + | ==== Exchange & Co ==== | ||
| + | |||
| + | Нафига все до сих пор используют этот Exchange? И недёшев, и глюки имеет восхитительные, например: | ||
| + | * Из multipart/alternative писем, состоящий из двух частей (HTML + Plaintext), убирает Plaintext и изобретает свой, на основе HTML-части. | ||
| + | * Темы писем длиннее 255 символов (в Quoted-Printable/Base64) так и обрезает — просто где-то внутри VARCHAR(255), наверное? | ||
| + | * Вообще к Quoted-Printable в заголовках относится не очень хорошо, могут и другие глюки быть — юзайте Base64. | ||
| + | |||
| + | По поводу управления багами через почту — фича используется, в принципе, редко, но если внезапно перекрыта сеть (банки), то фича становится необходима прямо-таки очень-очень. Тоже наш допил. | ||
=== Всё это не пустые слова! ⌘⌘ === | === Всё это не пустые слова! ⌘⌘ === | ||
Revision as of 12:37, 20 September 2011
- Author
- Stas Fomin
- Footer
- Ride the Walrus! (Whalerider-2011)
- Subfooter
- Stas Fomin, 18:00, 10 October 2013
Наш подход к выбору инструментария разработки «Ride the Walrus» (отсылает к рекламе из Футурамы: «попробуй 100 % свежевыжатый моржовый сок!»):
- Не изобретать велосипедов и не строить из себя безумного интегратора, давая по желаемой системе каждому и пытаясь потом с этим жить.
- Использовать только софт («моржа»), используемый в mainstream — свободно развивающийся под влиянием десятков тысяч разработчиков. Таким образом, мы получаем самые передовые и удобные практики и процессы. И даже если морж не очень красив внешне — под влиянием массы пользователей внутри он приобретает гибкую структуру.
- Использовать только открытый и бесплатный софт — такой софт, в отличие от закрытых вендорских коробок, легко укротить и направить в нужном направлении.
- Не лениться и укрощать его!
- Выжимать все «соки из моржа», реализовывать все скрытые возможности!
- То есть небольшое количество легких доработок крупно увеличивает возможности и юзабилити, при небольших затратах.
- Это дает нам:
- Удобство для разработчиков: минимум бюрократии, минимум необоснованных ограничений, отсутствие странных интерфейсов.
- Организационную свободу и масштабируемость.
- Принцип «по системе на область» — Subversion (+ ViewVC), Bugzilla, MediaWiki. Лишние системы сюда влезают плохо, и это хорошо!
- Какие конкретно соки выжаты из моржа — специфика использования:
- Интранет корпоративный, постоянные желания интеграции с продуктами M$, права доступа, трудозатраты (а то и задним числом), двухуровневая поддержка, управление багами по почте, SCRUM.
- Локальная Windows-вики, использование Wiki для документирования, CRM. Слежение за ошибками.
- Множество далёких от вики и вообще не очень близких к вебу пользователей, желание научить людей говорить и писать — блогофорумы, внешние ресурсы, ВикиПрезентации.
Contents
- 1 План
- 2 Презентация
- 2.1 ⌘⌘
- 2.2 О чём будет доклад ⌘⌘
- 2.3 Примечание
- 2.4 Видеоролик ⌘⌘
- 2.5 Подходы ⌘⌘
- 2.6 По системе на область ⌘⌘
- 2.7 Могли ли быть альтернативы? ⌘⌘
- 2.8 ⌘⌘
- 2.9 Корпоративные реалии ⌘⌘
- 2.9.1 Учить людей выступать ⌘⌘
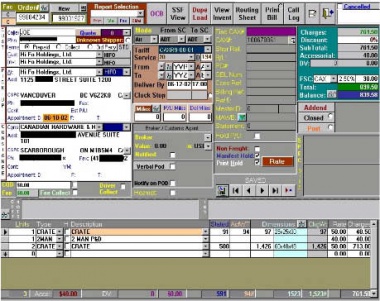
- 2.9.2 Money трекер (ужос) ⌘⌘
- 2.9.3 Custom поля ⌘⌘
- 2.9.4 Custom поля — разъяснение
- 2.9.5 SCRUM-карточки ⌘⌘
- 2.9.6 Винда и продукты M$ ⌘⌘
- 2.9.7 Windows-сборка (внизкачай) ⌘⌘
- 2.9.8 Замечания по Windows-сборке
- 2.9.9 Импорт-экспорт ⌘⌘
- 2.9.10 Подробно об импорте-экспорте
- 2.9.11 Почта ⌘⌘
- 2.9.12 Exchange & Co
- 2.10 Всё это не пустые слова! ⌘⌘
- 3 Финита ⌘⌘
План
- Ролик Ride the Walrus (на русском).
- Другие подходы к выбору систем: велосипед (-поддержка, -обучение, -умирает, -CLOC), коробка (-закрытая, -платная, -vendorLockIn), безумный интегратор (-понимание, -интеграция, -поиск данных) (в последнее и у наших попытки удариться бывают). 3 слайда.
- Наш подход: морж (жирный, -внешность, но мощный). Mainstream (100500000 юзают). Opensource. Укротить и допилить — «Оседлай моржа!». 1 слайд.
- По системе на область: код, знания, дела. SVN+ViewVC, MediaWiki, Bugzilla (вот уж морж так морж). Лишние системы лезут плохо: тесты == знания (тест-кейсы), тесты == код (авто), тесты == дела (прогоны). И обратите внимание, что так делает весь интернет — возьмите любой гуглкод. 3 слайда.
- Могли ли быть альтернативы? Могли ли. DVCS в моде (но не факт что в интранете хороши). CVS ещё не сдох (nt, March Hare). Trac, Mantis, Roundup — слабоваты. Jira — закрытый морж :) DokuWiki, MoinMoin. У MediaWiki есть преимущества — лучше расширяемость, хранит в базе, есть SMW. 1 слайд.
- Последняя попытка захотеть «безумного интегратора» была — CRM. Ибо слабая сторона вики — атрибутика. Но она ж решается Semanticом. Мы уже приползли в его сторону — моделируем CRM на MediaWiki. Приползли, надо отметить, не мы одни, есть как минимум Halo. 1 слайд.
- Как оседлать моржа? Лёгкие доработки, которые дают +++ к юзабилити. 1 слайд Media:Cutoff.jpg. Примеры:
- Медиаподдержка. Куча плагинов, куча готового софта — тех, Graphviz, UML, Gnuplot, SVGEdit, Free
mindplane, Dia, FLV, PDF. А кстати, недавно слабали Visio <-> SVG, мы прикрутим. 1 слайд. - Обязательная интеграция. Интервики, buglist -> wiki, ссылки bugzilla <-> wiki, viewvc <-> bugzilla (и не нужно доп.атрибута issue#). 1 слайд.
- Упрощение использования вики: таблицы, WikEd, Edittools, автопредпросмотр (почти интерактив), HTML-почта (also bz) и дифы, черновики, которые надо только поставить и не терять данные при закрытии браузера. 1 слайд.
- Аналогично про багзиллу: Ctrl-Enter, фокусы и табиндексы, быстрый поиск, морфология, массовая загрузка аттачей, предпросмотр комментов, RSS’ы. 1 слайд.
- Сок из ViewVC: кодировки, индексация содержимого — простой комбайн ViewVC+Tika+Sphinx (-SVNSearcher). 1 слайд.
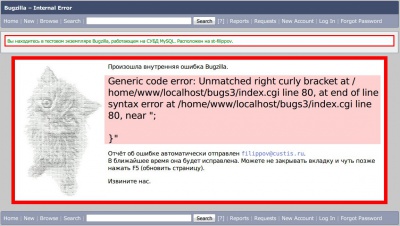
- Котёнок, следящий за ошибками. Коли уж у вас царит
раздолбайствогибкость и стоит unstable-система на боевом, пускай все ошибки логгируются и сами стучат по почте мне. А я их фикшу в 5 минут, народ удивляется. 1 слайд, котёнок. - S5-презентации — хороший пример дешёвой доработки — готовая система, только прикрути, и получаешь уникальный инструмент.
- Менее очевидные примеры: ВикиОпросы, ВикиЭкзамены (легко писать тесты, обучать народ, собеседовать), ВикиЗакладки (+семантические). Забавно, что после случая с голосованием™ пришлось сделать скрытие результатов.
- Медиаподдержка. Куча плагинов, куча готового софта — тех, Graphviz, UML, Gnuplot, SVGEdit, Free
- Корпоративные реалии, или какой для них нужен сок из моржа, и почему 4Intra.Net (потому что отокуют клиенты, менеджеры и винда) (1 слайд. Media:Men_in_black.svg):
- Money трекер из багзиллы: Fix Worktime, а ещё задним числом, а ещё размазывание времени по багам, а ещё перенос времени с бага на баги с размазыванием. Дополнительные атрибуты — «темы», «договора», и т. п. Доработки зависимостей значений. А потом проверки на корректность заполнения. Ужос, и багзилла этого не умеет обычная, но мы от этого убежать не смогли.
- Если давать всем по кастом полю — сойдёшь с ума очень быстро. Надо стараться заменить на А) Теги Б) Общий набор полей. Здесь багзилла преуспела. Двухуровневая поддержка — «внешние» продукты (про стенд и аналогию с see also), второй интерфейс для клиентов (и redirect to my bugzilla). SCRUM — печать карточек (+картинка).
- А ещё права доступа — больная тема вики (и наша). В багзилле с ними труднопонимаемо, но хорошо.
- Компания — не веб ⇒ куча народу, от него далековатого. А нужно быть ближе. Для компании хорошо, когда сотрудники пиарятся — но никто ж сам не пишет! А как научить? Начать с малого — блоги / срач в комментах! — на вики (+картинка+форумы). А ещё есть внешние ресурсы типа Team. Ещё внутренние семинары.
- Винда и продукты M$ (1 слайд Media:Ballmer95.jpg):
- Винда: Локальная Windows-сборка (внизкачай) — «всё включено». Массовая заливка файлов через Flash-плагин (на очереди, похоже, копипаста скриншотов из него же).
- Bugzilla <-> Excel и т. п.: CSV-экспорт, вьюшки наружу, Excel-импорт — массовое обновление и постановка багов.
- Wiki <-> Word: WikEd-копипаста, выгрузка, вордовый псевдоCSS: иерархические списки, автооглавления, альбомная ориентация, точки после номеров разделов :), авто-нумерация ссылок на разделы. Сюда же использование для документирования — сверхстатьи, импорт/экспорт копий.
- Почта: Грёбаный Exchange Server, портящий письма (Base-64, multipart). Чтение RSS’ов через Аутглюк — HTTP-авторизация. Ответы багзилла демону, удаление оверквотинга.
Презентация
⌘⌘
Ride the Walrus
или
Про наш подход к выбору инструментария разработки
Виталий Филиппов
О чём будет доклад ⌘⌘
- Что за морж ? (Walrus = Морж)
- Как его оседлать ?
- Кому это нужно ?
Примечание
Почему вообще «морж»?
Потому что морж — хорошее животное для проведения аналогии с жирными, но мощными системами, поддерживаемыми большим числом пользователей, и именно из-за этого неизбежно становящимися мощными.
Почему Ride the Walrus? Потому, что в Футураме :), в 15-ой серии 2-го сезона («The problem with popplers»), был отличный эпизод с рекламой «Нашего нового свежевыжатого моржового сока! 100 % свежевыжатый морж! Оседлай моржа!» — и это тоже хорошая аналогия для обуздания диких OpenSource систем. Так что под «седланием» моржа я буду подразумевать доработки, обычно простые, но дающие жирный профит.
А ещё — потому, что конференция называется Whale Rider — типа, каламбурчик :)
Видеоролик ⌘⌘
Подходы ⌘⌘
Как же выбирать инструменты разработки?
Лунапарк ⌘⌘
- Изобрести своё, с Го и Гейшами.
- Минусы: no best practices, сложность поддержки и обучения, без них умирает.
Коробка ⌘⌘
- Взять готовое решение от вендора, глобальное и надёжное ©
- Минусы: vendor lock-in, платная, закрытая — фиг пофиксишь.
Безумный интегратор ⌘⌘
- Или «Хоттабыч»: каждому по мячу!
- Минусы: проблемы интеграции, «что, где, когда» — что где валяется и когда это кончится.
- Некоторые придумывают ESB :)
Оседлай моржа! ⌘⌘
- Mainstream, Opensource. М.б. жирный и местами несимпатичный, но очень мощный.
- Ride the walrus! — обуздай и допили, не ленись!
По системе на область ⌘⌘
- Артефакты (код и т. п.)
- Знания
- Дела
(Take Any GoogleCode)
По системе на область ⌘⌘
- Код → SVN+ViewVC
- Знания → MediaWiki
- Дела → Bugzilla*
* Вот уж морж так морж.
Лишние не влезут ⌘⌘
Например, тесты:
- Автотесты == Код
- Тесткейсы == Знания
- Прогоны == Дела
Разъяснение
Мы пробовали внедрять в компании несколько систем учёта тестов (TestLink, QATraq, Testopia). Всё успешно закончилось попытками понять, почему же они, TestManagement-системы, так непопулярны.
Разгадка, по-видимому, в том, что набор из 3 систем, отвечающих каждая за свою область, настолько мощный, что ручные тесты оказывается удобнее вести в вики, конкретные прогоны — в Bugzilla, а автотесты — в системе контроля версий. Набор на самом деле мощный — если даже отрезать одну из систем, оставшиеся будут пытаться покрыть «пропавшую» область: теоретически, обсуждения и какую-то информацию можно вести и в баг-трекере, или, например, наоборот — баги в вики. Возможно даже этим всё и закончится — вдруг появится расширение Semantic MediaWiki для баг-трекинга, и все на него перейдут?
Кстати, по поводу моржа-Bugzillы: существует она с 1998 года, и была тогда даже не веб-системой, а клиентом на основе Tcl. Авторы — Mozilla — довольно инертные ребята, это вообще их свойство, в том же Firefox есть баги, тянующиеся лет по 10 (итакой баг вовсе не один), и из-за этой инертности багзилла тоже сохраняет много унаследованных черт. С одной стороны, какие-нибудь Jir'ы могут выглядеть модней, но зато, пока их авторы пилят велосипеды, Bugzilla тупо сидит на простейшем HTML, и например, если в стандарте сделают Grid, они просто на него перелезут, да и всё. Аналогично, пока другие системы придумывают какие-нибудь ненормальные Best Practices, багзилла на это не распыляется, а внедряет только то, что реально необходимо.
Могли ли быть альтернативы? ⌘⌘
Могли ли!
- DVCS в моде, да и CVS(nt) никак не сдохнет.
- Trac, Mantis, Roundup (слабы), Jira (закрытый морж).
-
 DokuWiki,
DokuWiki,  MoinMoin — но
MoinMoin — но  MediaWiki расширяемее, например, есть Semantic MediaWiki.
MediaWiki расширяемее, например, есть Semantic MediaWiki.
- Почему вообще Wiki, в XXI веке рассказывать уже стыдно :)
Semantic MediaWiki ⌘⌘
- Слабая сторона Wiki — атрибутика.
- ⇒ Семантическая информация, RDF.
- CRM-база знаний на SMW.
⌘⌘
Как оседлать моржа?
Или лёгкие доработки, дающие +++ к юзабилити.
Медиаподдержка ⌘⌘
- Куча готового софта! Формулы, графы, схемы, графики, форматы изображений…
- LaTeX, Graphviz, UML, Gnuplot, Dia, SVGEdit, Free
MindPlane, FLV, PDF… - GSoC 2011 — Visio → SVG — прикрутим же :)
Кросслинковка ⌘⌘
- Интервики.
- Bugzilla ↔ Wiki, Bugzilla ↔ ViewVC.
- Вставка багов/списков в вики.
[[rupedia:Bugzilla]]
{{BugInformer|}}
{{#buglist:Текущий спринт}}
Wiki-специфика ⌘⌘
- Не забыть синтаксис — SimpleTable, WikEd, Edittools.
- Автопредпросмотр.
- Черновики.
Bugzilla ⌘⌘
Типичный Feature Frenzy:
Клавиатурный интерфейс ⌘⌘
- Tab-order, отправка по Ctrl-Enter.
-
Скрывать часть полей. - Быстрый поиск, морфология в поиске.
Поиск по SVN ⌘⌘
-
Взять SVNSearcher— пробовали. - Сделать из готового! Скрестить:
- → ViewVC !
Котёнок, следящий за ошибками ⌘⌘
S5-презентации ⌘⌘
- Вы смотрите такую (HTML+JS).
- К вики прикручена система презентаций S5.
S5: Разъяснение
В какой-то момент мы обнаружили систему HTML/JavaScript-презентаций S5 (Simple Standards-based Slide-Show System). Инструмент интересный — позволяет быстро создавать кроссбраузерные презентации. Но чего ему не хватало — так это удобного инструмента генерации самих презентаций. Причём, коли уж у нас презентации живут в вебе, сразу приходит в голову, что порождать презентации полезно из плоского текста, заодно и возможности HTML-разметки будут хороши, и исходники презентации будут ясными и простыми. MediaWiki — идеальная платформа, к которой можно прикрутить эти презентации, с сохранением всей «виковости», множества медиавозможностей, сохранения истории и так далее. Попытку сделать что-то похожее уже кто-то предпринимал, но мы сильно улучшили подход, и представляем вашему внимание расширение S5SlideShow!
Менее очевидное ⌘⌘
- ВикиОпросы
- ВикиЭкзамены
- ВикиЗакладки
Опросы, экзамены, закладки
- Опросы: в интранете вещь обязательная. Как ещё узнать, что люди думают о новой идее? Но бывают и инциденты — после одного флешмоба при выборе «лучшего докладчика» пришлось сделать временное скрытие результатов :D
- Экзамены: Wiki, с её широкими возможностями — идеальная платформа для дистанционного обучения. Но для его полноты не хватает проверки знаний, чего и решают ВикиЭкзамены. Естественно, их надо делать так, чтобы при написании тестов не нарушались принципы коллаборации. После этого легко будет и обучать сотрудников (посмотрели презентация — сдали тест), и тестировать кандидатов. Разумеется, не стоит нанимать людей исключительно по результатам теста, но его прохождение может являться неплохой отправной точкой для начала разговора.
- Закладки: вебовское обилие платформ сетевых и социальных сервисов закладок поражает. При этом и обычные браузерные закладки, и все сетевые страдают одной большой проблемой — данные лежат так глубоко и разрозненно, что до них ни добраться для выгрузки, ни порядок навести. В то же время, наводить порядок в вики гораздо легче, и данные все на виду. Поэтому быстро создаётся расширение, выводящее код для кнопки-букмарклета и позволяющее сохранять свои закладки в вики.
Разумеется, всё это не просто идеи — всё это реализовано в проекте Mediawiki4Intranet.
Корпоративные реалии ⌘⌘
Какой моржовый сок требуют они?
Основные двигатели: винда, клиенты и менеджеры.
Учить людей выступать ⌘⌘
Начнём с хорошего :)- Людей надо учить выступать.
- …Хотя бы писать!
- …Хотя бы в блоги…
- …Хотя бы — срач в комментах :)
⇒ Блоги ~~ Форумы, отчёты о конференциях.
Money трекер (ужос) ⌘⌘
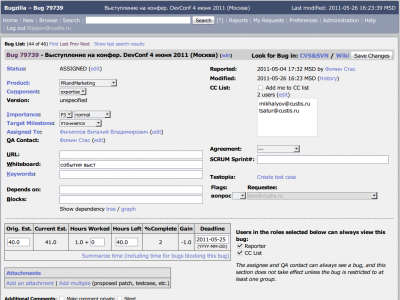
Custom поля ⌘⌘
- «Договоры», «Темы», «WBS»…
- Потом — их проверки…
- ⇒ Бюрократизация ☹ ☹ ☹
- Не давать каждому по полю!
Custom поля — разъяснение
Правда в том, что штатная Bugzilla сама по себе имеет весьма неслабый набор полей, в начале совместной с ней жизни обычно даже избыточный. Поэтому, если кто-нибудь пожелает создать себе ещё поле, совсем не нужно сразу бросаться это делать! Сначала нужно попробовать рассмотреть четыре возможности:
- Отползти на стандартных полях, близких по смыслу. Например, использовать Target Milestone для номера спринта, в который задача войдёт.
- Для введения каких-то классификаций багов, служащих для удобства, хорошо использовать «Ключевые слова» — багзильный аналог «тегов». Права на создание ключевых слов полезно сразу раздать всем. В Bugzilla 4.0 даже есть подсказки при вводе ключевых слов (хотя всё ещё нет автосоздания). В 3.6, которая пока что наша, подсказок пока что нет.
- Вспомнить о флагах и запросах, с помощью которых хорошо реализуются булевы «поля» багов и любые запросы от человека к человеку, типа «нуждается в Code Review».
- Использовать поле, созданное ранее для другого отдела! :) Ничего сложного, для этого просто нужно вникнуть, а что же в действительности хотят люди, и понять, что два поля на самом деле идентичны.
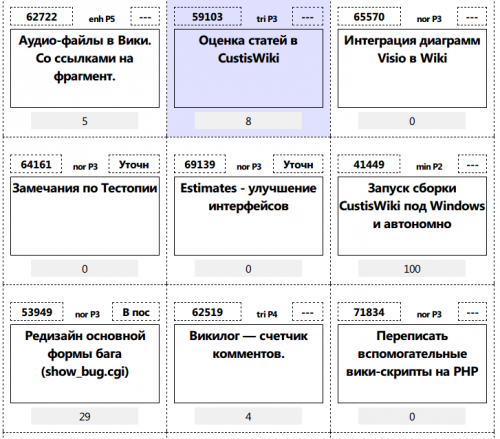
SCRUM-карточки ⌘⌘
Правда, у всех разный скрам. Кое-кто назначает исполнителей руками ;-)
Винда и продукты M$ ⌘⌘
Windows-сборка (внизкачай) ⌘⌘
All inclusive! Простейший способ попробовать Mediawiki4Intranet (нашу сборку)!
Замечания по Windows-сборке
- Скачать можно здесь: http://wiki.4intra.net/public/mediawiki4intranet-win.7z
- Подробная информация — Windows-сборка Mediawiki4Intranet.
- Можно использовать для самых разных целей: поставить поиграться себе на комп, а то и сходить к клиенту и поправить вместе с ним, или отдать вики с загруженной документацией — там будут все плюшки, включая поиск.
- Кстати, под виндой удобно использовать Flash-плагин для массовой загрузки в вики файлов. Причём, на очереди, похоже, плагин для копипасты скриншотов — может оказаться, что у очередного клиента доступ к файлам вообще перекрыт.
Импорт-экспорт ⌘⌘
- Bugzilla ↔ Excel
- MediaWiki ↔ Word
- Да, наша вики используется для документирования.
- Репликация между MediaWiki
Подробно об импорте-экспорте
Bugzilla ↔ Excel:
- Из Bugzilla можно выгружать списки багов с любыми полями в CSV-формате, понимаемом Excel.
- Из Excel можно загружать списки багов или делать массовые обновления.
- Также из Bugzilla у нас выставлены внешние SQL VIEW для мелкого инструментария, который иногда создают себе другие отделы — например, для простой SCRUM-доски.
MediaWiki ↔ Word:
- Экспорт из ворда в HTML — вечный asspain (потому что у ворда свой HTML, с блэкджеком и шлюхами). Но для копипасты относительно простой разметки из Word’а вполне можно применять WikEd. Тупо скопировать, вставить, нажать [W] (викификация). Может остаться мусор, особенно в последних версиях Firefox, но это авторы, наверное, пофиксят.
- Выгрузка в ворд — используется при документировании. Как ни странно, вполне реально генерить из вики длинные документы-описания продуктов, с помощью суперстатьи и включений в неё других статей. При этом приходится делать мелкие доработки вроде нумерации ссылок на разделы, добавления точечек после этих номеров, использования вордовых псевдо-CSS стилей, замены URL на абсолютные, создания шаблонов, вычисляющих «правильную» ширину для больших картинок… Всё это несложно, а жизнь любителям ворда упрощает.
MediaWiki ↔ MediaWiki:
- Обычная MediaWiki не очень сильна в перегрузке страниц между несколькими виками. Точнее, страницы-то она может и экспортировать, но только не загруженные файлы/изображения, и не очень сильна в выборке страниц для экспорта.
- Пояснение: статьи могут включать другие статьи (шаблоны), могут использовать изображения, могут ссылаться на другие статьи… Может появиться желание копировать целую категорию или пространство имён. Может появиться желание скопировать только статьи, изменённые после заданной даты. При последующей загрузке дампа полезно видеть, какие статьи уже существовали локально, какие были изменены с момента последнего импорта, а какие являются новыми.
- Всё это в оригинале MediaWiki не умеет. А наша — умеет! И мы (я) постепенно хотим, чтобы эти доработки попали в оригинал — фичи-то полезные. Естественно, без сильной переработки тут не обойдётся, с учётом архитектурных пожеланий авторов MediaWiki. Подробное описание модифицированного импорта-экспорта можно почитать здесь: MW Import&Export.
Почта ⌘⌘
О плохом:
- Зачем-то используется Аутглюк и грёбаный Exchange, нежный в плане кодировок писем.
О хорошем:
- С нашей багзиллой можно разговаривать через почту.
- Актуально, если перекрыта сеть (банки…)
Exchange & Co
Нафига все до сих пор используют этот Exchange? И недёшев, и глюки имеет восхитительные, например:
- Из multipart/alternative писем, состоящий из двух частей (HTML + Plaintext), убирает Plaintext и изобретает свой, на основе HTML-части.
- Темы писем длиннее 255 символов (в Quoted-Printable/Base64) так и обрезает — просто где-то внутри VARCHAR(255), наверное?
- Вообще к Quoted-Printable в заголовках относится не очень хорошо, могут и другие глюки быть — юзайте Base64.
По поводу управления багами через почту — фича используется, в принципе, редко, но если внезапно перекрыта сеть (банки), то фича становится необходима прямо-таки очень-очень. Тоже наш допил.
Всё это не пустые слова! ⌘⌘
- Болтать легко, покажи код!
- Показываю:
- Код — на Google Code.
Финита ⌘⌘
Вопросы?
vitalif@whalerider:/questions$ _
$this: http://wiki.4intra.net/Whalerider-ride-the-walrus
Also User:VitaliyFilippov.