Обсуждение блога:TechTools/Вопросы по установке Mediawiki4Intranet/c000122
Это скорее не первый и второй, а второй и третий уровни. Ну да, у нас третий сделан жирным шрифтом. Он меньше, но жирный, чтобы выделялся. Это произрастает из extensions/CustisScripts/custis.css. Можно там и изменить.
Проблему с кодировкой не наблюдал. А это у вас Windows-сборка или Linux, какая ОС и какой браузер? И, кстати, попробуйте отключить WikEd (такой мелкий карандашик кликнуть в правом верхнем углу страницы, около логина). Если уйдёт — значит какие-то проблемы WikEd’а.
С пробелом… Да, есть такой момент. Это наш патч к парсеру, на doBlockLevels так работает)) зачем сделали патч — чтобы поправить следующие несколько багов:
- В оригинале MediaWiki вообще никак не генерирует абзацы, если в них встречается блочный элемент (например <div>). В том числе, например, если этот div генерится как часть кода картинки, плавающей справа. То есть на оригинале вот такой код: Текст [[Image.png|right]]\n\nТекст 2[[Image.png|right]] (\n - перевод строки) сольётся в один абзац. Как бы понятно, почему — потому что внутрь <p> пихать блочные элементы в HTML нельзя. Но тем не менее, неприкольно.
- В оригинале внутри <blockquote> и некоторых других блочных элементов абзацы тоже не генерируются.
- В оригинале некорректно обрабатывается иерархия открывающих/закрывающих элементов на одной строке.
И как бы понятно, что без изменений парсинга тут не обойдёшься. В итоге есть ещё два отличия:
- Если абзац содержит блочные элементы, он всё равно становится абзацем, но реализуется через <div class="paragraph">.
- Куски <html> тоже заворачиваются в такой же «абзац дивом». Что может приводить к глюкам, если эти блоки содержат незакрытые/неоткрытые дивы, например. Проблема в том, что doBlockLevels не видит содержимое html-блоков и ничего не может с ними сделать. Лечатся глюки довольно просто — все дивы нужно вынуть из html’я.
С пробелом в начале строки — там не после абзаца, а после элемента списка глючит только. Посмотрю, может можно поправить. Но что характерно, все тесты парсера оно проходит :) видимо на это там тестов нет :)
[ List view ]Replies
Спасибо за развернутый ответ, но к сожалению я мало что понял касательно тонкостей парсинга...
По поводу уровней, заметил что в разных браузерах отображаются по разному (в моей старой опере ещё терпимо), а вот Firefox показывает так:
Тут не совсем заметно, что шрифт более мелкий на третьем уровне...
По поводу проблем с кодировкой соберу больше фактов... Вообще вопросы касались линукс сборки, но оперу юзали из виндовса.
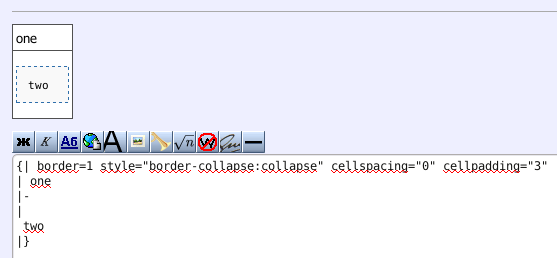
А как получить в Mediawiki4Intranet такой вот результат.
Как исправить исходный текст, чтобы получить тот же результат как в mediawiki?
Please login to comment.