Обсуждение блога:TechTools/Вопросы по установке Mediawiki4Intranet/c000126
Есть у меня такой Шаблон:Hider
<includeonly>{{#ifeq:{{{1}}}|end|</div></div>|
<div class="NavFrame {{#ifeq:{{{show}}}|no||collapsed}}" style="background-color:#F9F9F9;"
{{#if:{{{2|}}}|style="width:{{{2}}}"}}><div class="NavHead" style="text-align:left; background-color:{{{color|#F1F1F1}}}">
{{{1}}}</div><div class="NavContent" style="text-align:left;">
{{Anchor|{{{1}}}}}}}</includeonly><noinclude>
</noinclude>
Он делает свёрнутый список. К нему в нагрузку нужно дописывать текст в common.js.
Этот шаблон вставляет такой html-текст
<div class="NavFrame collapsed" style="background-color:#F9F9F9;"> <div class="NavHead" style="text-align:left; background-color:#F1F1F1"> Name </div> <div class="NavContent" style="text-align:left;"> Body </div></div>
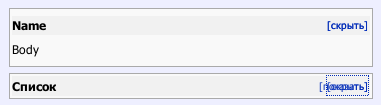
Но с переходом на Mediawiki4Intranet такой список становится по умолчанию всегда открытый. Закрыть его можно только нажатием кнопки "Закрыть". При этом он закрывается, но надписи накладываются как показано на рисунке.
В чем тут может быть проблема? Почему списки стали развёрнутыми по умолчанию, и почему не прячется "Показать"? Можно это как-то поправить?
[ List view ]Replies
Такой
<!--
-->{{#if: {{{1|}}}|<span id="{{anchorencode:{{{1|}}}}}"></span><!--
-->{{#if: {{{2|}}}|<span id="{{anchorencode:{{{2|}}}}}"></span><!--
-->{{#if: {{{3|}}}|<span id="{{anchorencode:{{{3|}}}}}"></span><!--
-->{{#if: {{{4|}}}|<span id="{{anchorencode:{{{4|}}}}}"></span><!--
-->{{#if: {{{5|}}}|<span id="{{anchorencode:{{{5|}}}}}"></span><!--
-->{{#if: {{{6|}}}|<span id="{{anchorencode:{{{6|}}}}}"></span><!--
-->{{#if: {{{7|}}}|<span id="{{anchorencode:{{{7|}}}}}"></span><!--
-->{{#if: {{{8|}}}|<span id="{{anchorencode:{{{8|}}}}}"></span><!--
-->{{#if: {{{9|}}}|<span id="{{anchorencode:{{{9|}}}}}"></span><!--
-->{{#if: {{{10|}}}|<span id="{{anchorencode:{{{10|}}}}}"></span><!--
-->{{#if: {{{11|}}}|<span class="error">[[Template:Anchor]] (or Anchors): too many anchors, maximum is 10.</span><!--
-->}} }} }} }} }} }} }} }} }} }} }}<noinclude>
</noinclude>
Я это видел, что тут работает. Но тоже с особенностями, кнопка Скрыть/Показать внизу, а не справа... А какие-нибудь мысли почему у меня отвалилось это дело есть? Ладно, буду пробовать танцы с бубном.., попробую почистить common.js/сss, ...
А, точно. Да не, чего там чистить. С тем что справа как раз всё понятно — если убрать пробелы из начала строк и перевод строки после <div>, всё нормально становится.
Это как раз одно из того чего фиксили:
- <div>\nX</div> отпарсится в <div><p>X</p></div> (и кстати например blockquote вместо div — аналогично)
- <div>X</div> отпарсится в <div>X</div>
Смотри, я поправил.
Please login to comment.